Event Driven Web Application
Before you Begin
Capture the following parameters from the launched CloudFormation template as you will use it in the demo.
- RedshiftDataApiWebSocketEndpoint
- RedshiftDataApiRestApiEndpoint
Challenge
In 2015, the company has accumlated New York Taxi data (public) and recently, a separate business department wants to gain additional insights. The data analyst Miguel has created analytical queries to help with the analysis. However, business is unsure who would need to perform analysis at what time. Business would also like to avoid onboarding every individual to the AWS console whenever that user wants to query NYC Taxi data from Redshift. Miguel reached out to Marie to see if she can build an application to meet this criteria.
To solve this challenge, Marie decides to build an Event Driven Web Application by leveraging API Gateway Websockets and REST API and Redshift Data API. If Marie does not use Websockets and only API Gateway REST implementation, optimal performance will not be reached to a number of reasons:
- Unnecessary chattiness and cost due to polling for result sets
- Delayed data arrival due to polling schedule
- User request deadlocks can hamper application performance
- HTTP default timeouts across browsers may result in inconsistent client experience
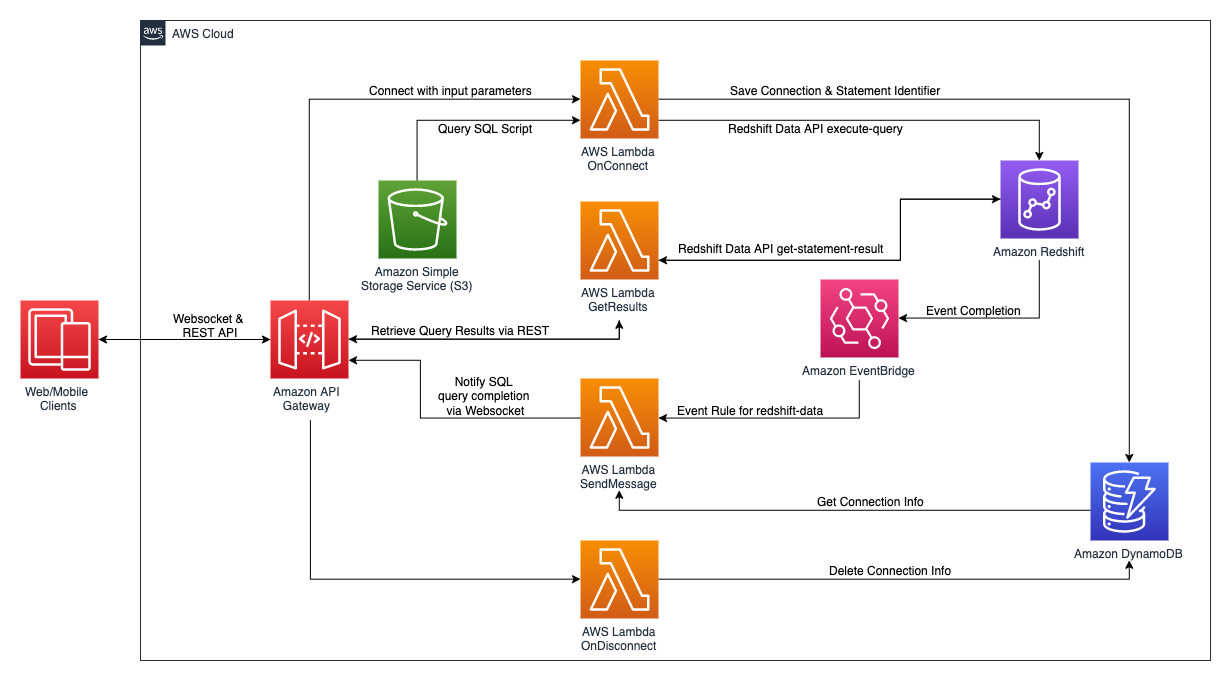
Here is the architecture of the workflow:

- The user will be given a website where he/she can query NYC Taxi data by month.
- The web page will hit a websocket URL endpoint generated by API Gateway.
- Once the API Gateway receives that request, it will direct the traffic to a Lambda Proxy, which will trigger the
OnConnectLambda function. - The Lambda function will read the user parameters and insert it into a SQL query (stored in S3 ) that Miguel developed.
- The
OnConnectLambda function will use Redshift Data API to query the data - asynchronously. - After the query has been submitted, the Lambda function will save the ConnectionId and StatementId (query Id) to a DynamoDB table
- Once the Redshift query is complete, an event notification via EventBridge will trigger
SendMessageLambda function - The
SendMessageLambda function will retrieve the ConnectionId from DynamoDB based on the StatementId and notify the frontend - Once the frontend has been notified that the query is complete, it will send a
GetREST ajax call to API Gateway - API Gatway will trigger
GetResultsLambda function to retrieve the results from Redshift - API Gatway will transfer the data back to the frontend (the user’s webpage).
- After the results appear on the user’s webpage, API Gateway will trigger a
OnDisconnectLambda function to clean up the DynamoDB table.
Marie will do the following:
- Create Request OnConnect Lambda Function
- Create Notification SendMessage Lambda Function
- Create Response GetResults Lambda Function
- Connect Lambda Functions with Redshift and EventBridge
- Create Delete OnDisconnect Lambda Function
- Create Websockets and REST API with API Gateway and integrate with Lambda Functions
- Create Frontend and connect to API Gateway
- Perform Analysis
Create Request OnConnect Lambda Function
| Say | Do | Show |
|---|---|---|
|
Marie goes to the AWS Console to create the |
The CloudFormation template has created a Lambda Function containing JavaScript code that has all the functions required to retrieve SSM parameters, run the SQL query that you previously uploaded, connect to Redshift via Data API, and insert connection details into DynamoDB.
|
|
|
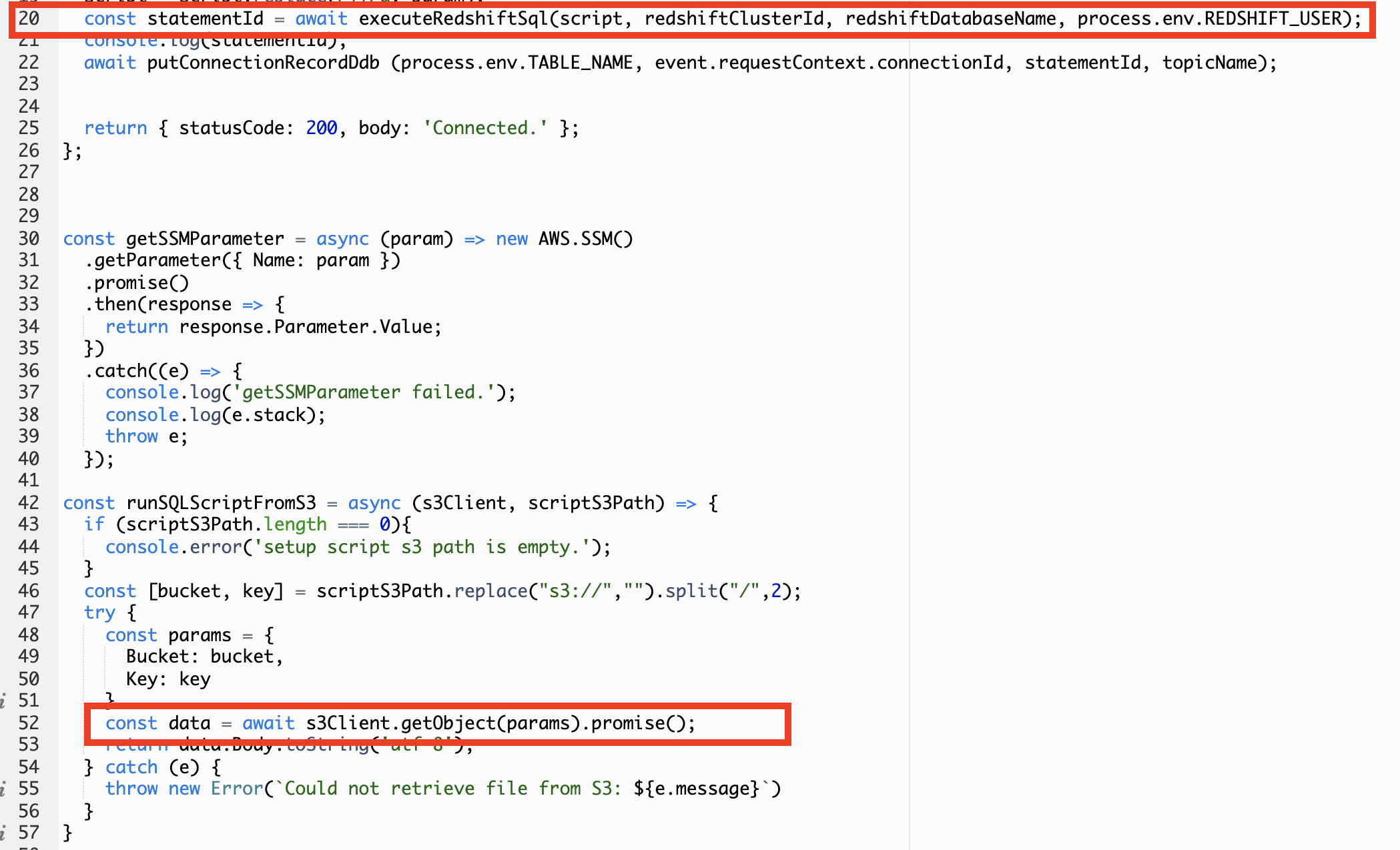
Within the Lambda Function, Marie codes out the first 3 functions:
|
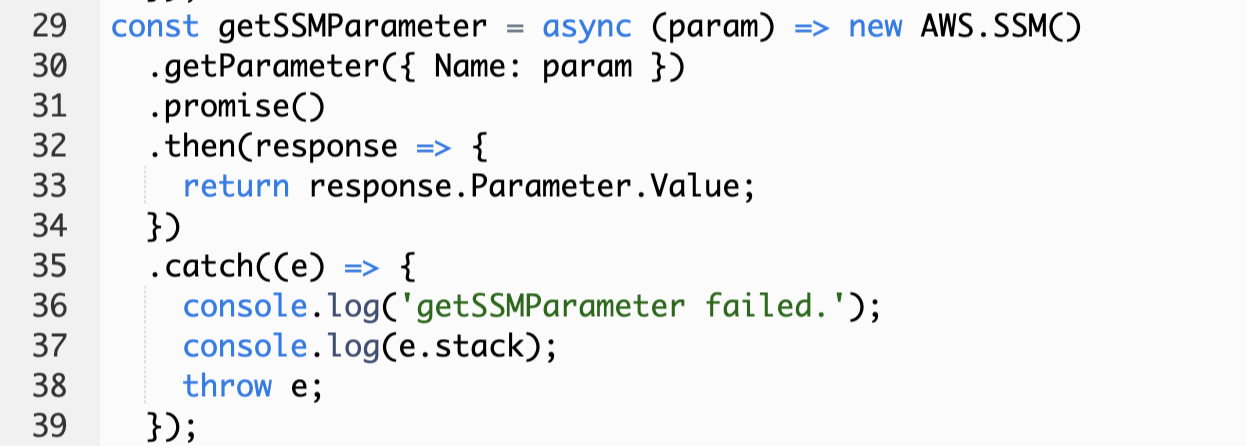
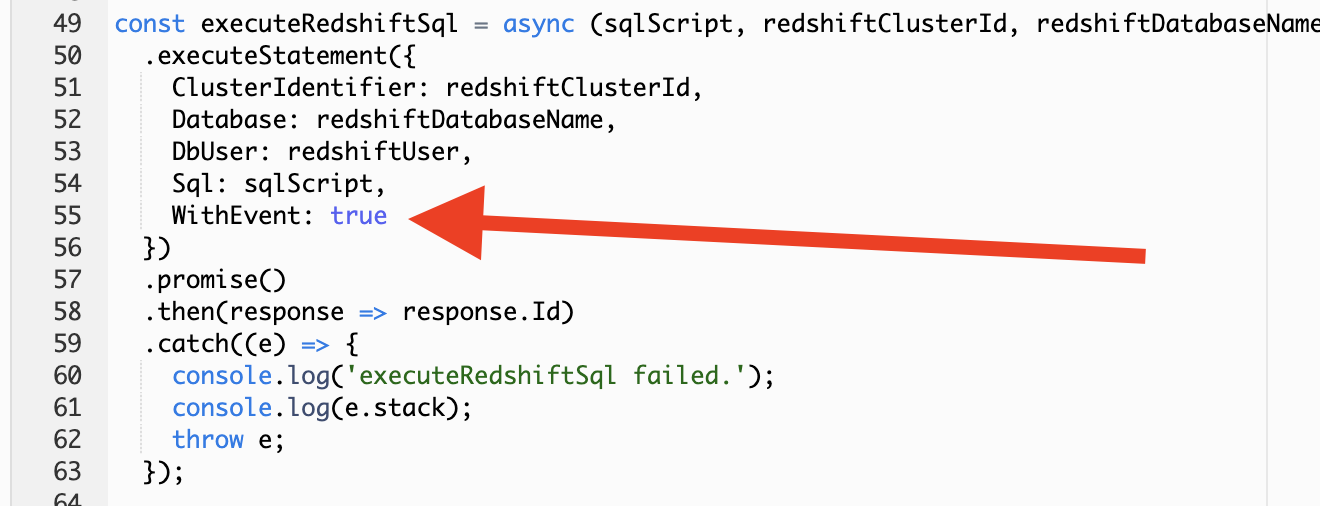
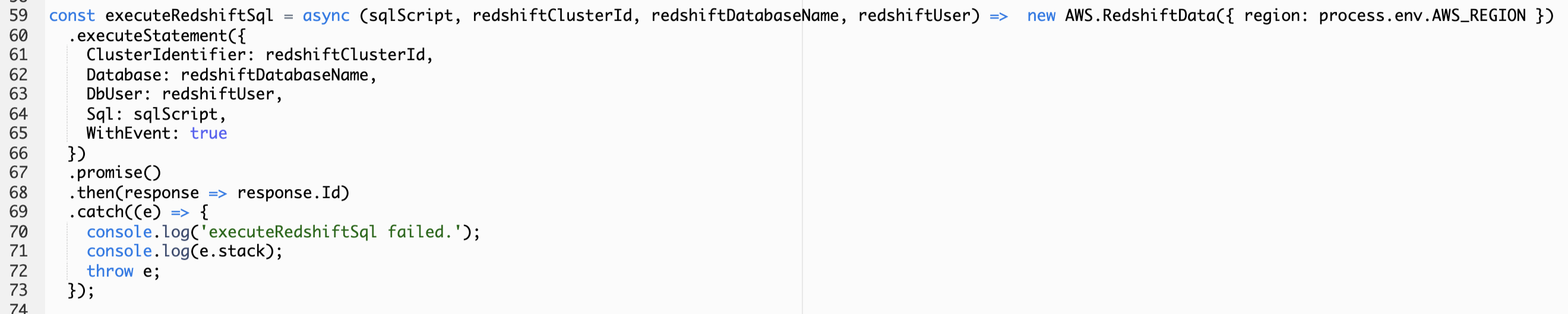
Scroll down to the executeRedshiftSql function. Inspect the code and note how the query SQL script is retrieved from runSQLScriptFromS3 and executed on Redshift Data API with the method executeStatement.
After calling the The ‘RedshiftData’ client in the aws-sdk library (line 49) is initialized to use Redshift Data API. |


|
|
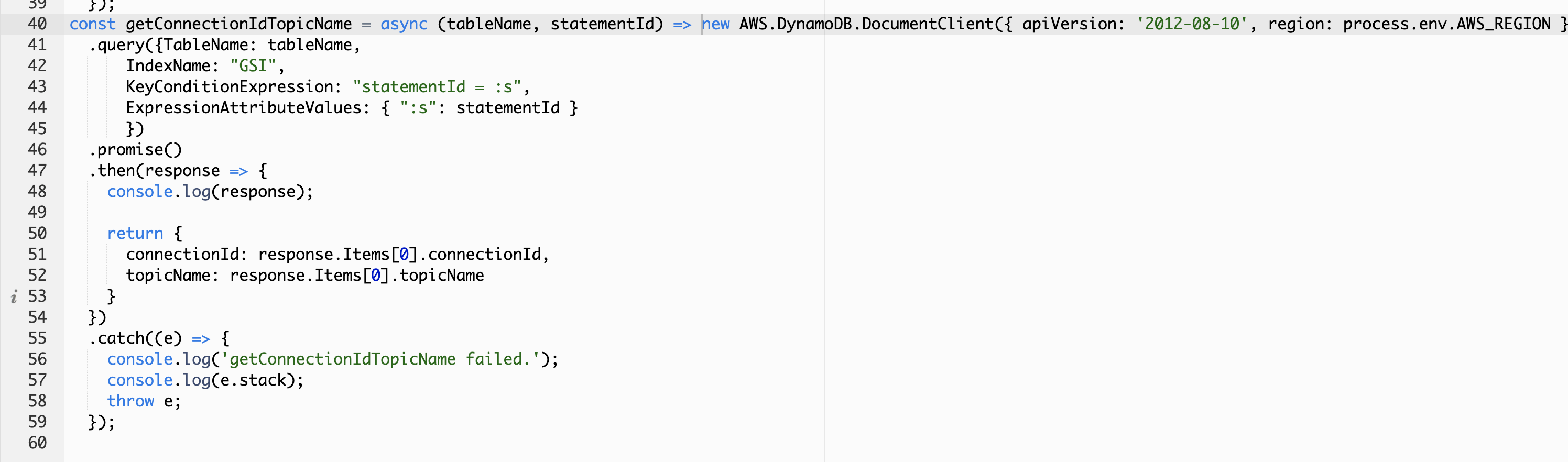
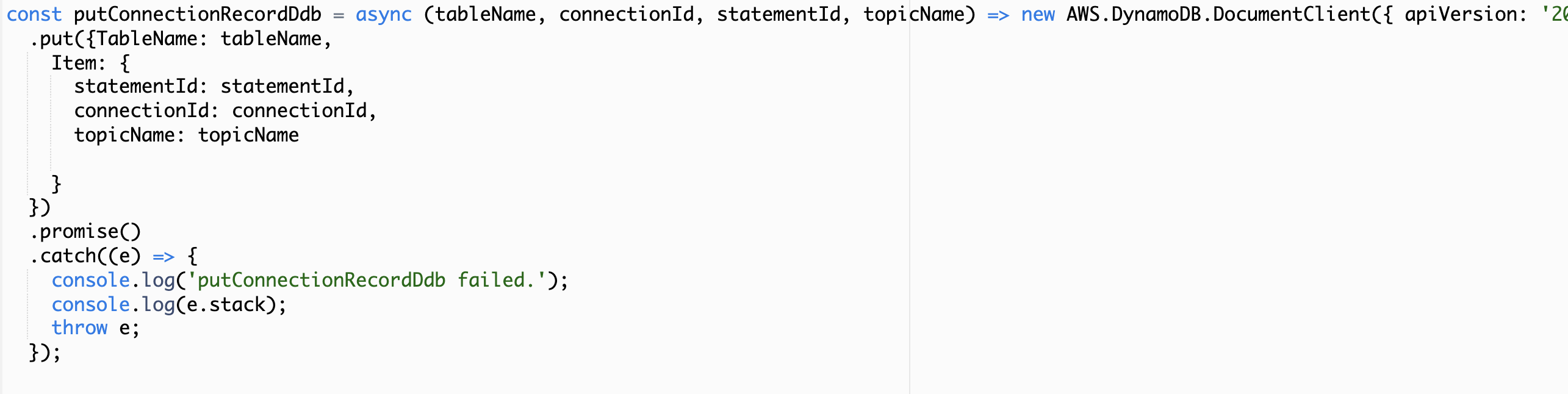
Marie also codes out the logic to save the websocket connectionId to a DynamoDB table: |
Scroll down to the Once the The Later on, the |

|
Create Notification SendMessage Lambda Function
| Say | Do | Show |
|---|---|---|
|
Marie heads back to the AWS Lambda console landing page and creates another Lambda function called The |
The CloudFormation template has created a Lambda Function containing JavaScript code that has all the functions required to retrieve data from a query ran on Redshift, get SSM parameters - in this case, the websocket endpoint, and notify the websocket endpoint that the query is complete.
|
|
|
Mari codes out the following functions:
|
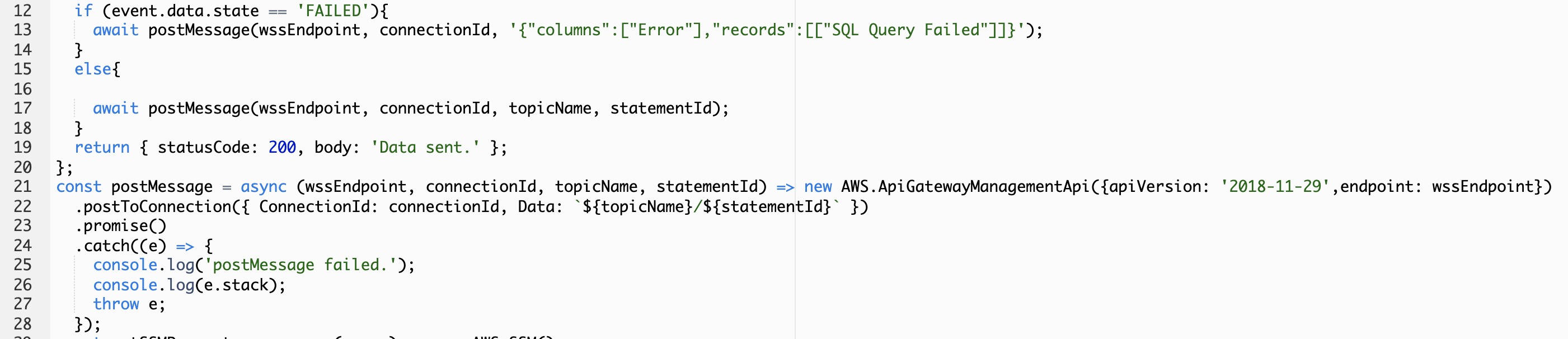
Scroll down to the Scroll down to the The |
|
|
Marie programs the final function |
After the The application’s frontend will pick this up and perform a GET (via REST API) to retrieve the query result |
|
Create Response GetResults Lambda Function
| Say | Do | Show |
|---|---|---|
|
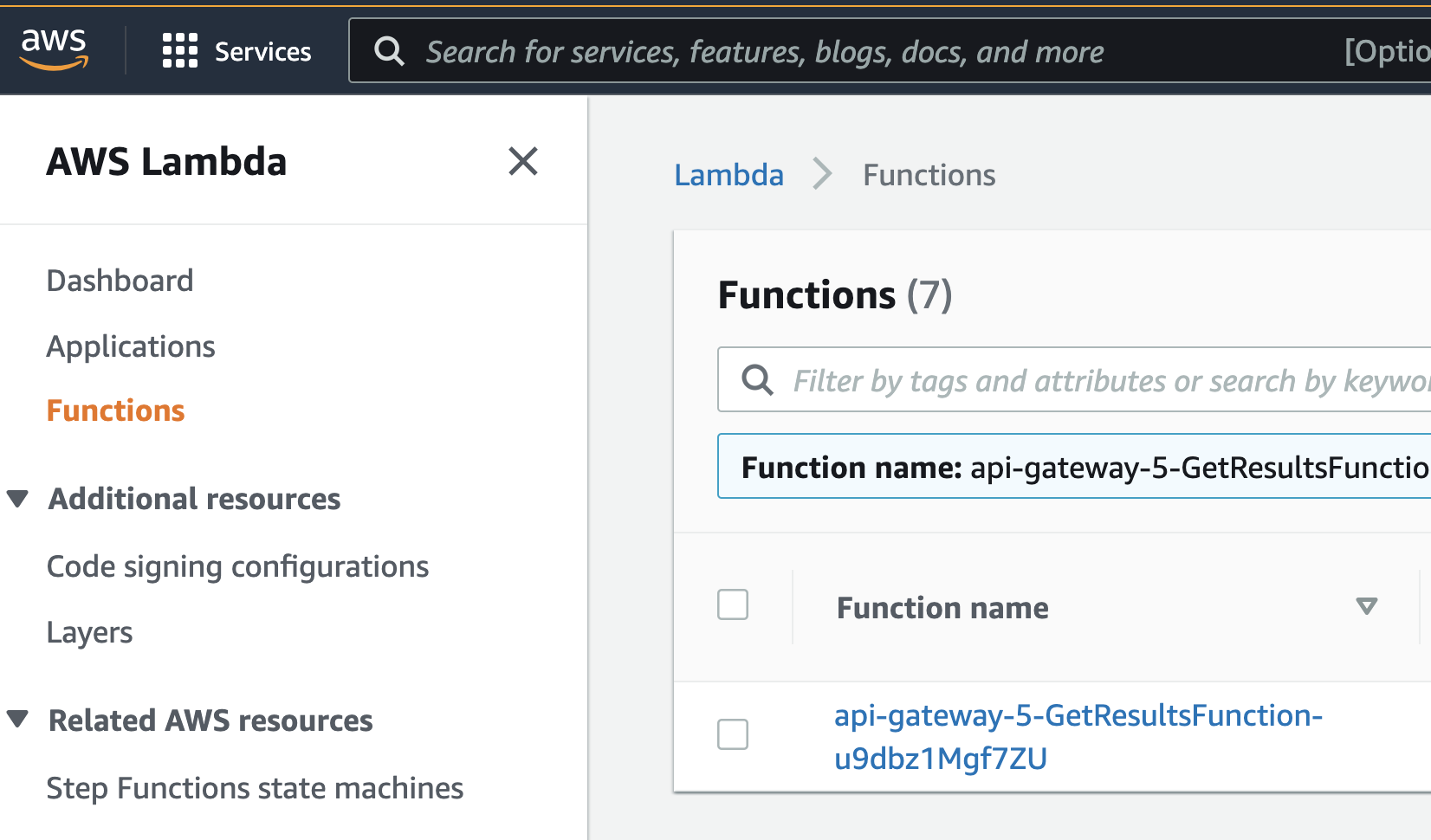
Marie heads back to the AWS Lambda console landing page and creates another Lambda function called The |
The CloudFormation template has created a Lambda Function containing JavaScript code that will get the query results from Redshift .
|

|
|
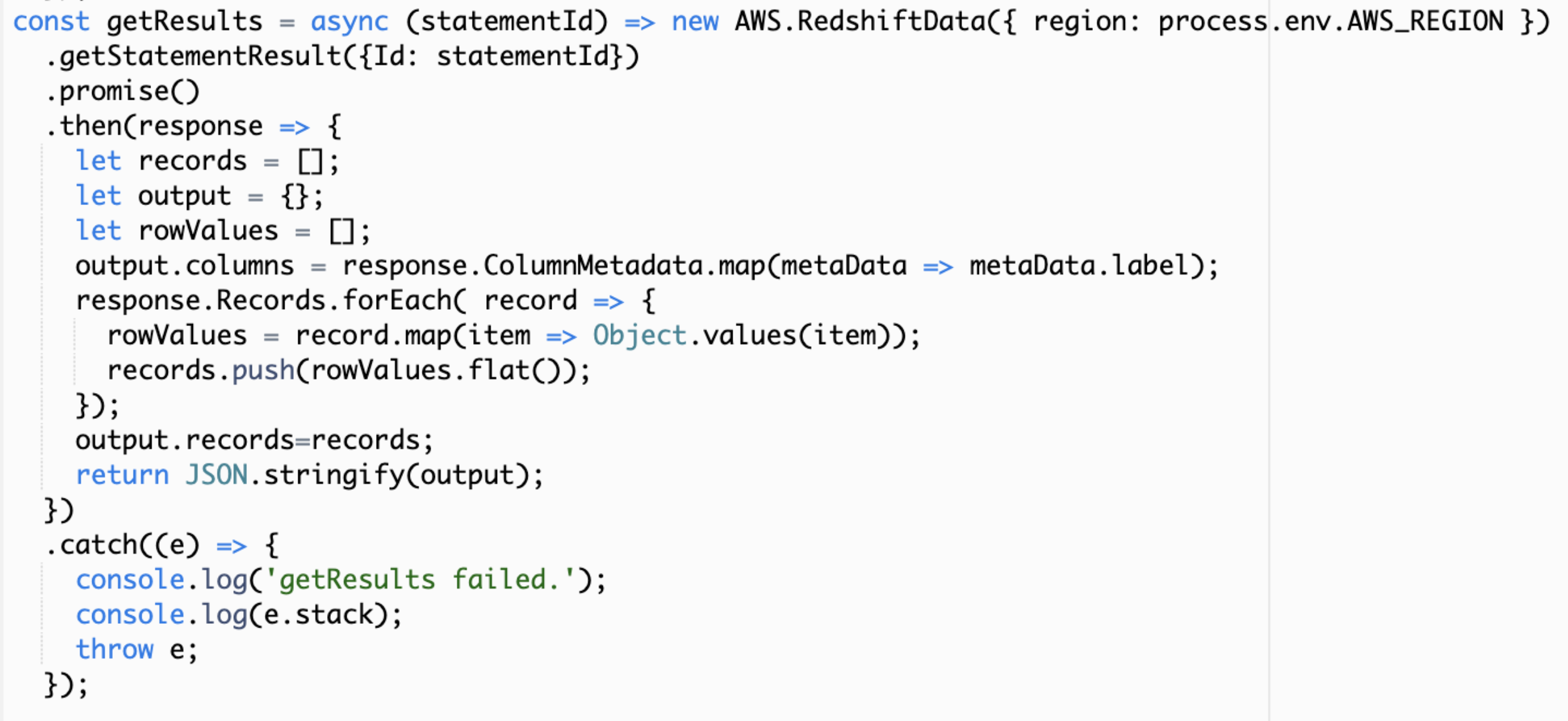
Marie programs the |
Scroll down to the getResults function and inspect how the code is retrieving the query response from Redshift Data API.
Notice how the query Id ( |
|
Connect Lambda Functions with Redshift and EventBridge
| Say | Do | Show |
|---|---|---|
|
Marie wants Redshift to automtically send an event after a query is complete. She learns about the |
As mentioned before, when you activate the
|
|
|
Marie wants to trigger the |
The CloudFormation template has generated an EventBridge rule that connects the OnConnect Lambda function with the SendMessage Lambda function.
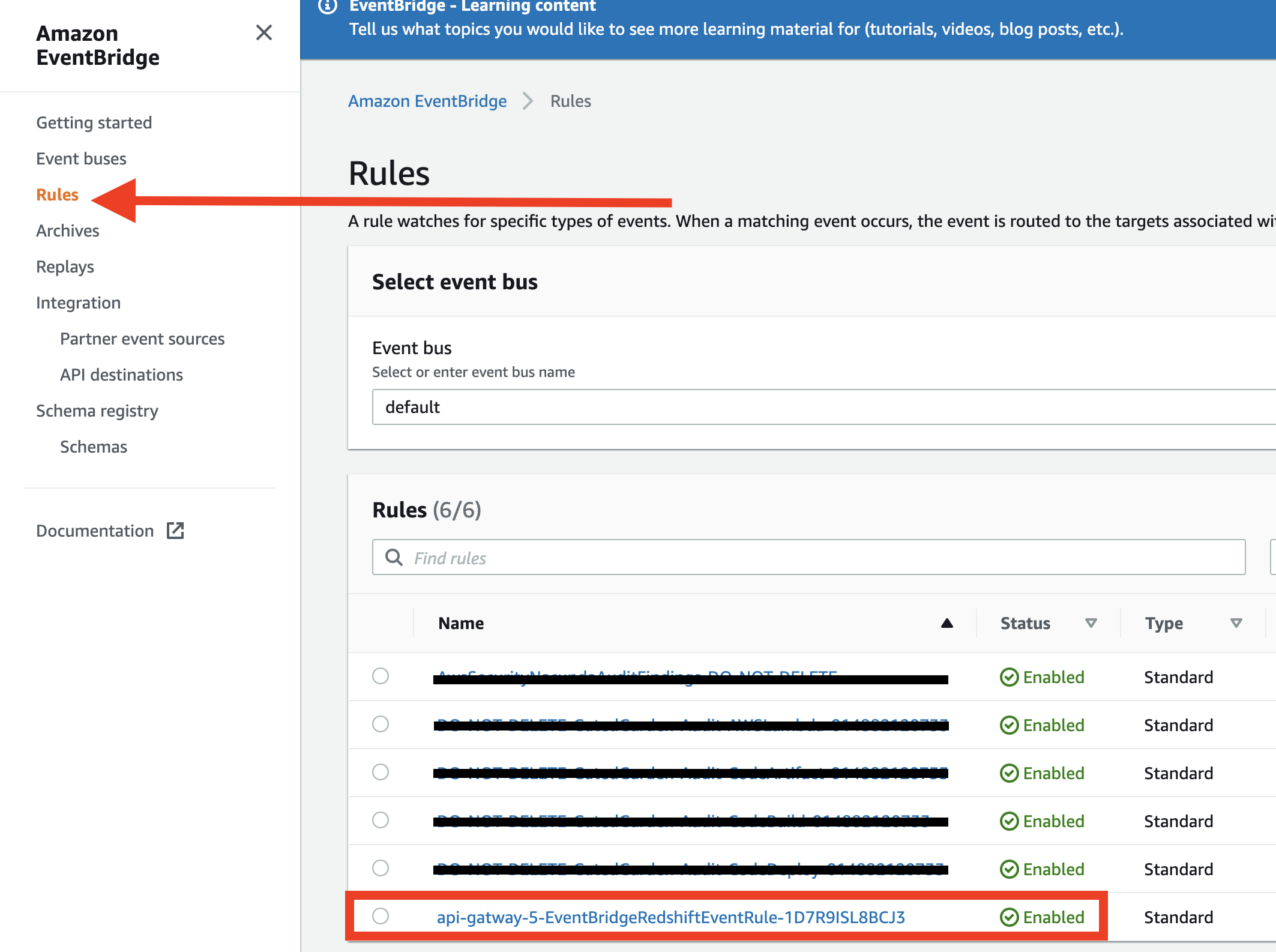
Go to the EventBridge console and click on the EventBridge rule with |
|
|
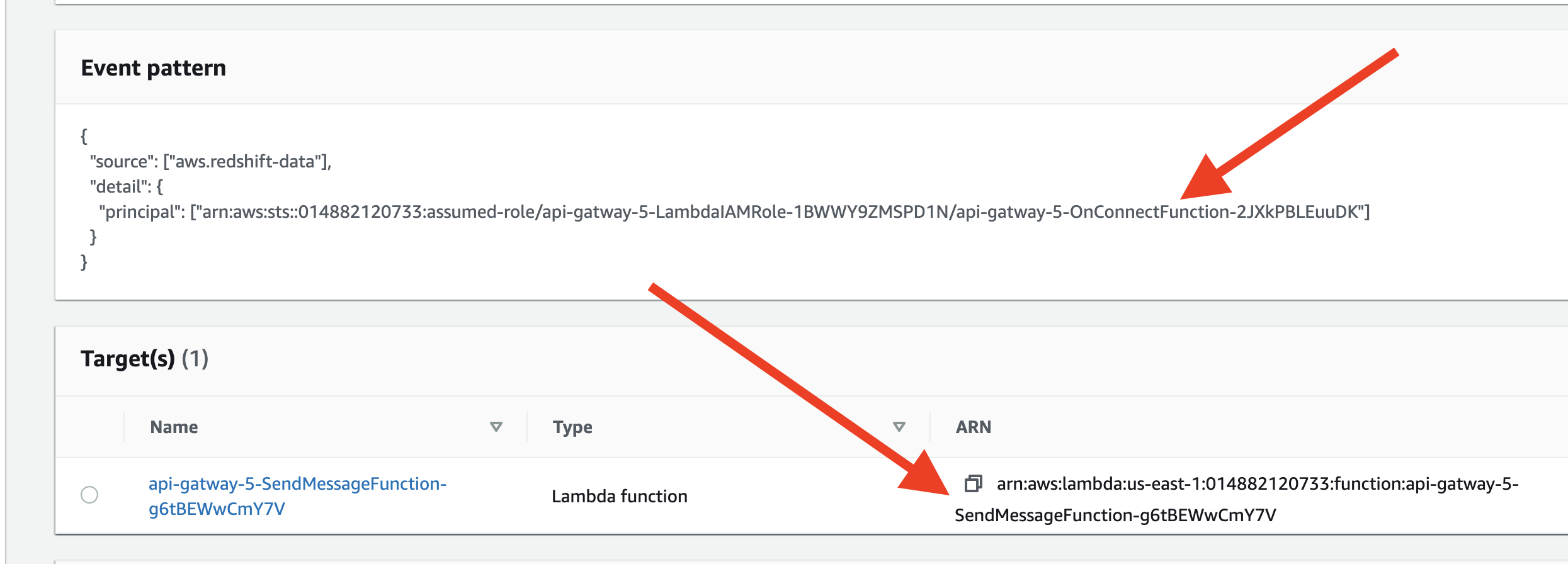
In the EventBridge Rule, she sets the |
Note that the source of the event rule is from the This logic will allow |

|
Create Delete OnDisconnect Lambda Function
| Say | Do | Show |
|---|---|---|
|
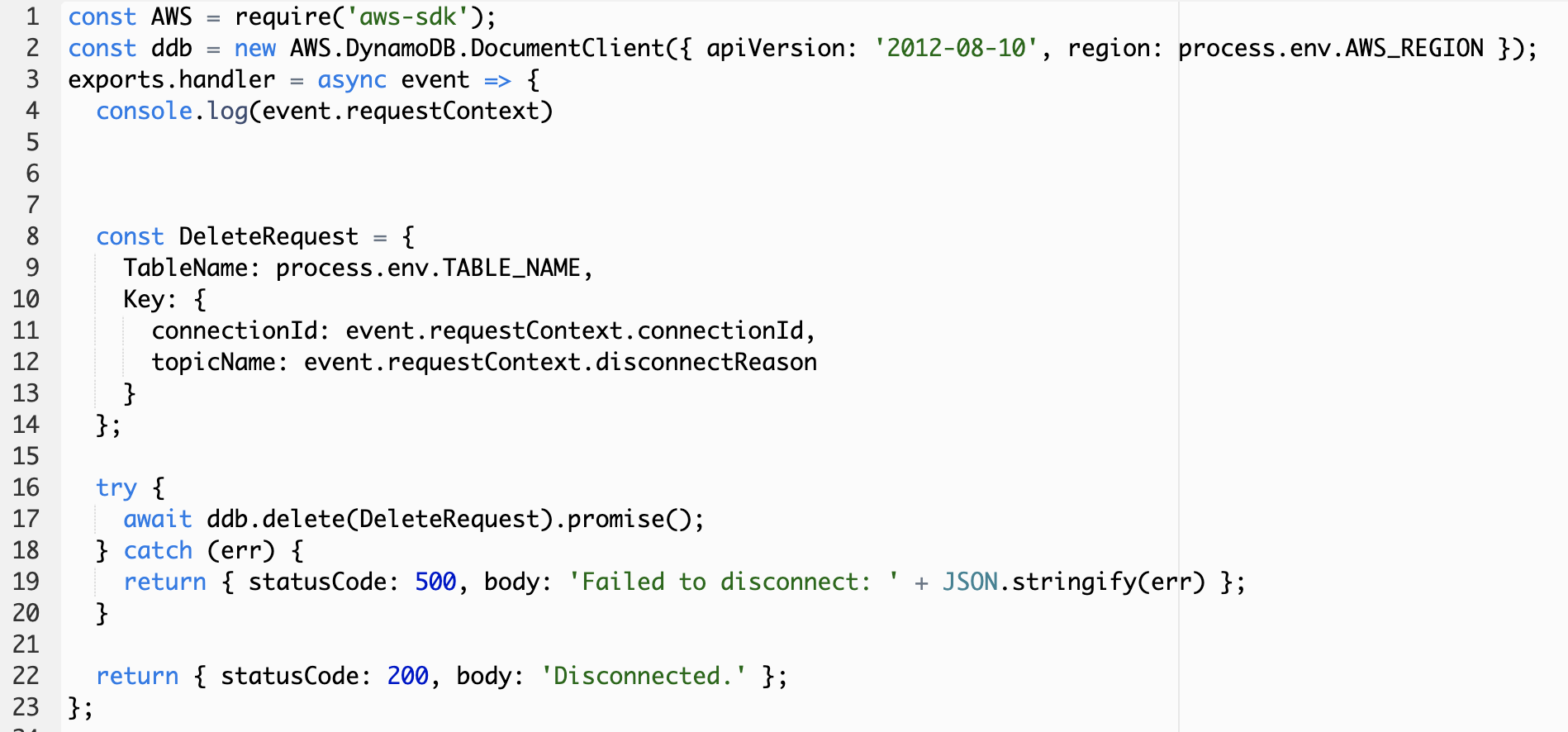
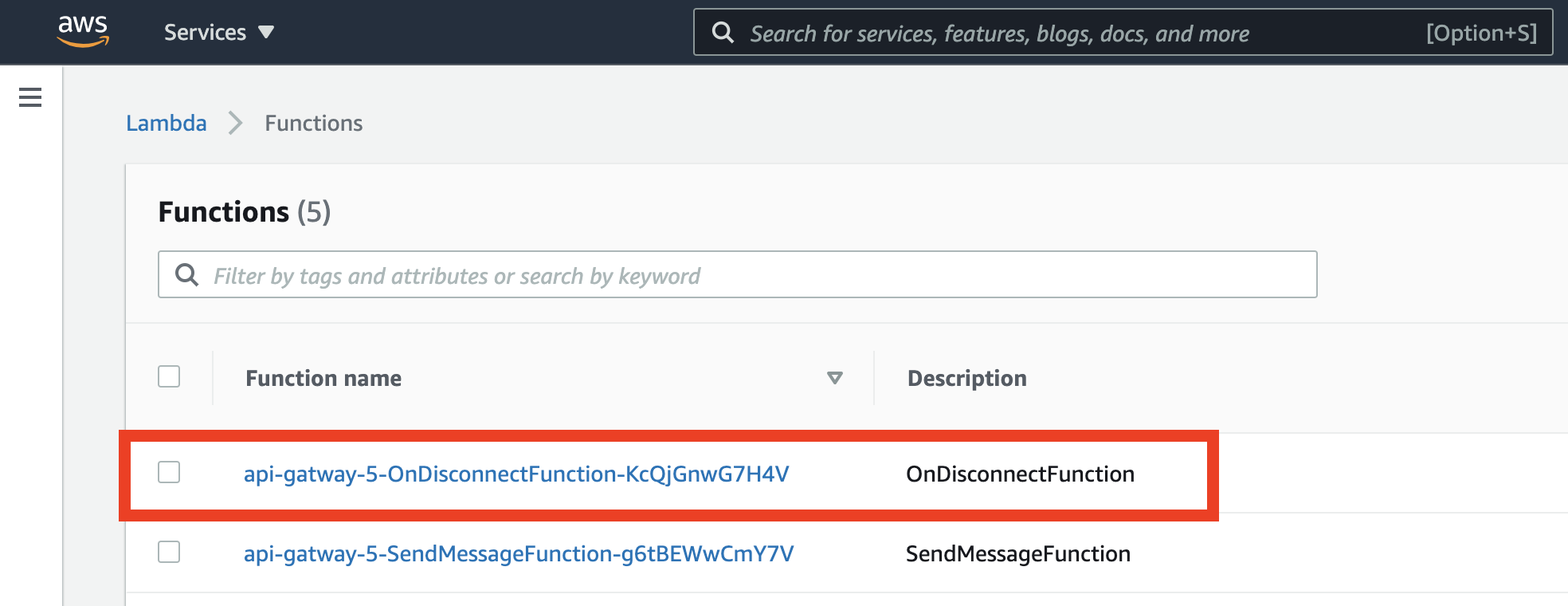
Marie creates the third Lambda function, which will clean up the DynamoDB table. |
The CloudFormation template has created a Lambda Function containing JavaScript code that will delete the
|

|
|
Marie programs the delete entry from DynamoDB table logic. |
Inspect the code to see how the |
|
Create Websockets and REST API with API Gateway and integrate with Lambda Functions
| Say | Do | Show |
|---|---|---|
|
Marie needs to create a Websocket API and REST API in API Gateway. |
The CloudFormation template has both an API Gateway Websocket and REST API feature.
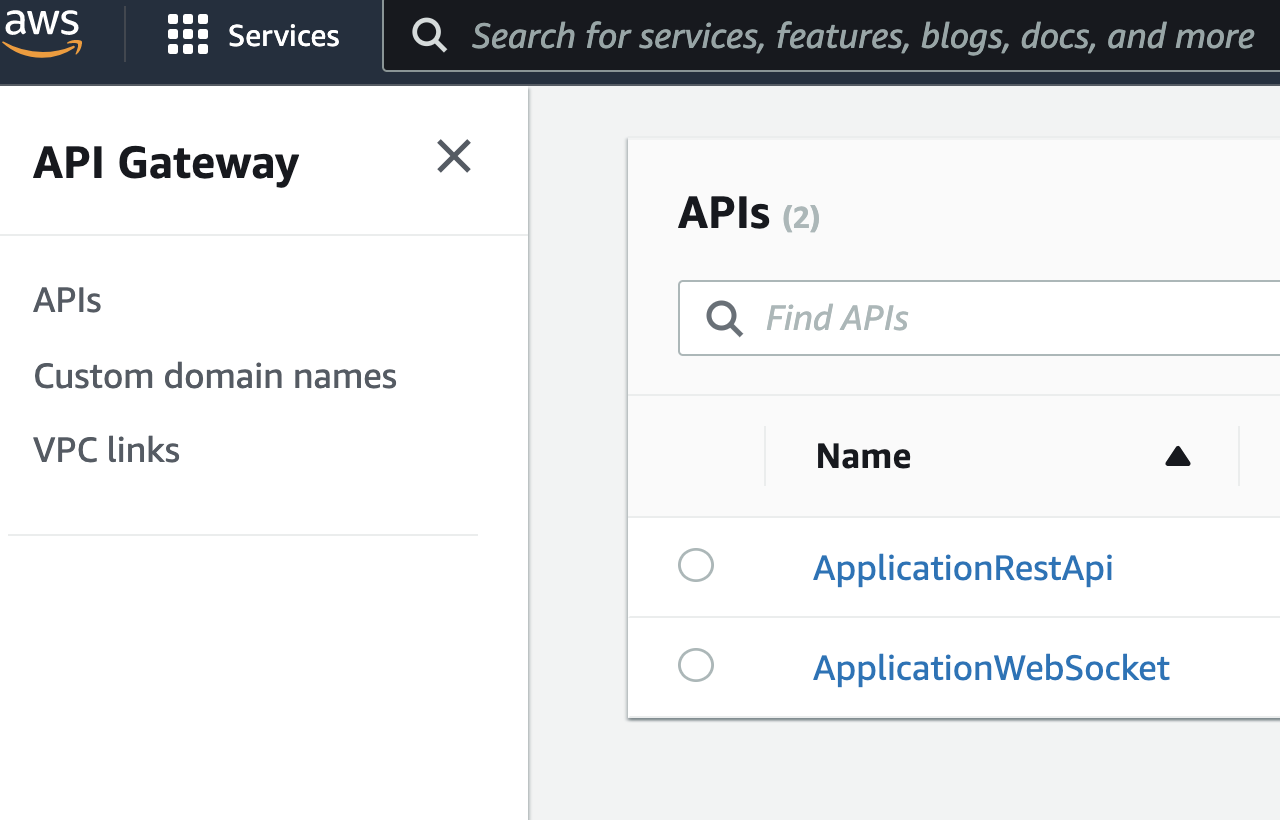
The websocket and REST API contains an API endpoint that you can input into your frontend application. For websockets, API Gateway will establish a bidirectional communication between the frontend and the Go to the API Gateway Console and click on the ApplicationWebSocket |

|
|
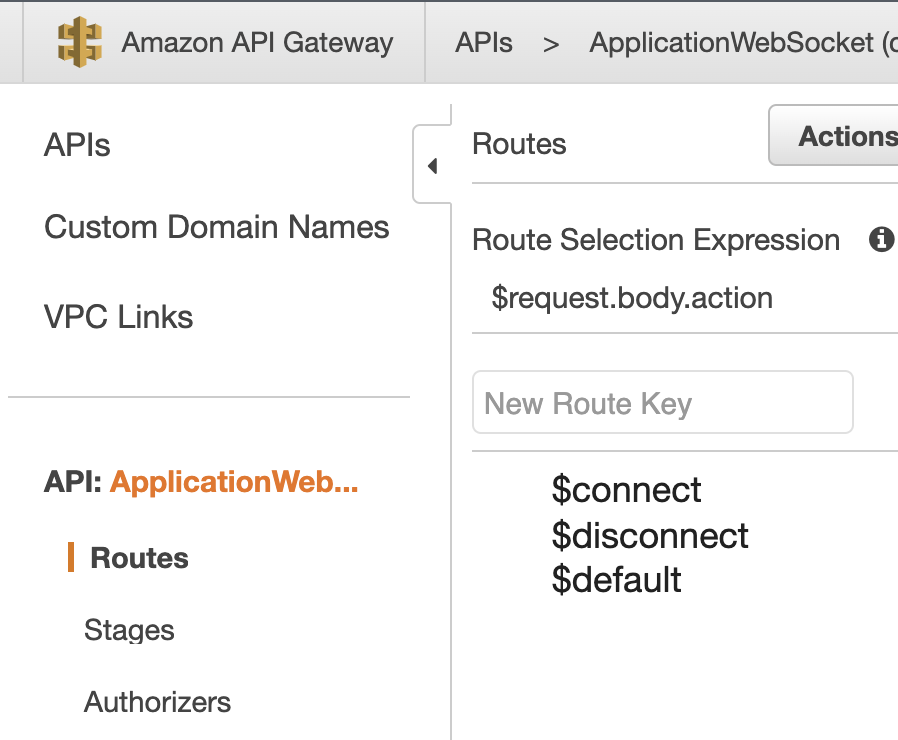
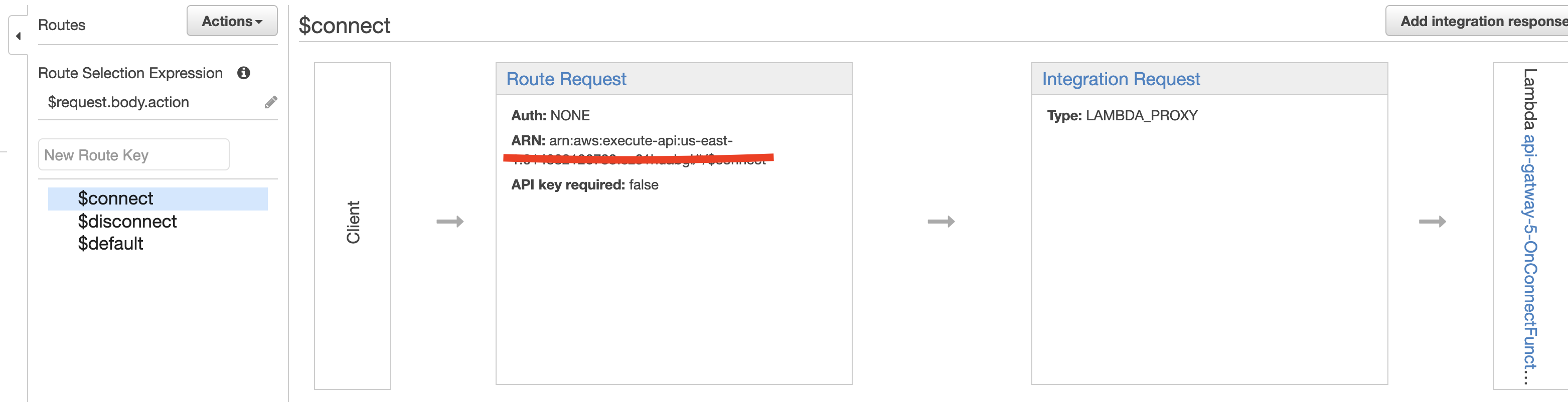
Marie creates an API called ApplicationWebsocket and creates two routes: |
Under the API Category, click on Routes.
|

|
|
Under each route, she creates a Lambda proxy and connects it to the appropriate Lambda.
|
Feel free to browse through the two routes that were generated by the CloudFormation template. Click on The |

|
|
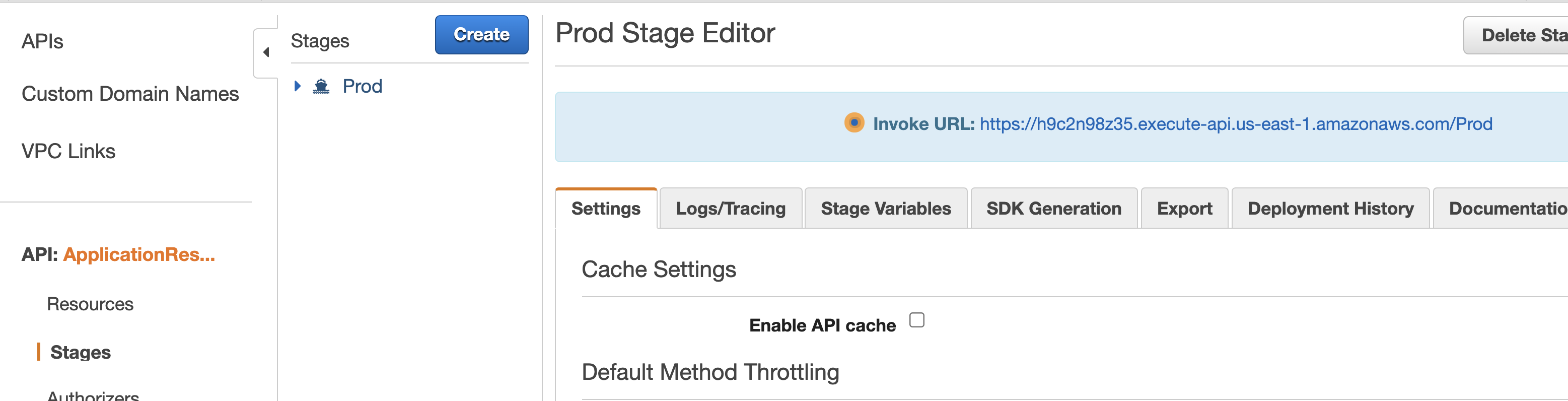
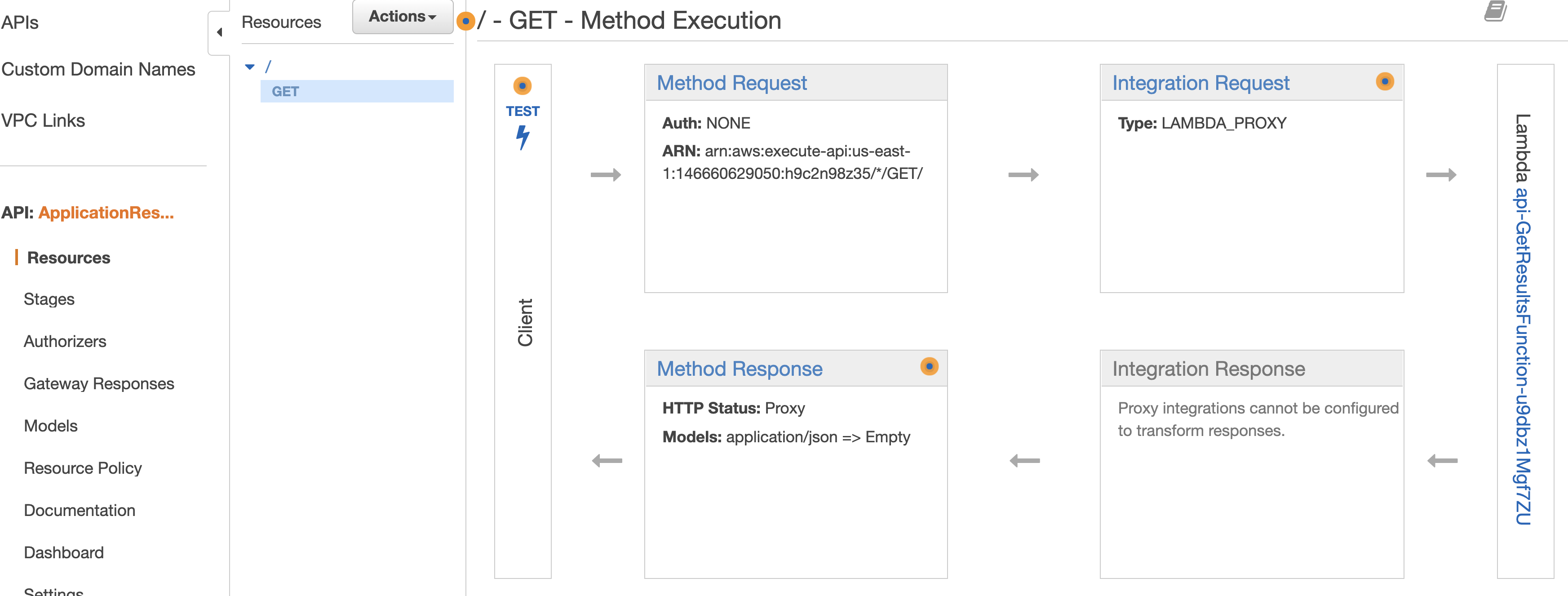
Marie then creates another API of type REST API. Under resources she creates a method of type |
Under resources click on Choose Lambda Function as the destination and check the box that says Afterwards, type in the |

|
Create Frontend and connect to API Gateway
| Say | Do | Show |
|---|---|---|
|
Marie creates the frontend webpage. |
Download the webpage contents from here.
Open the file in your browser and you should be able to view the HTML file as displayed on the right. |

|
|
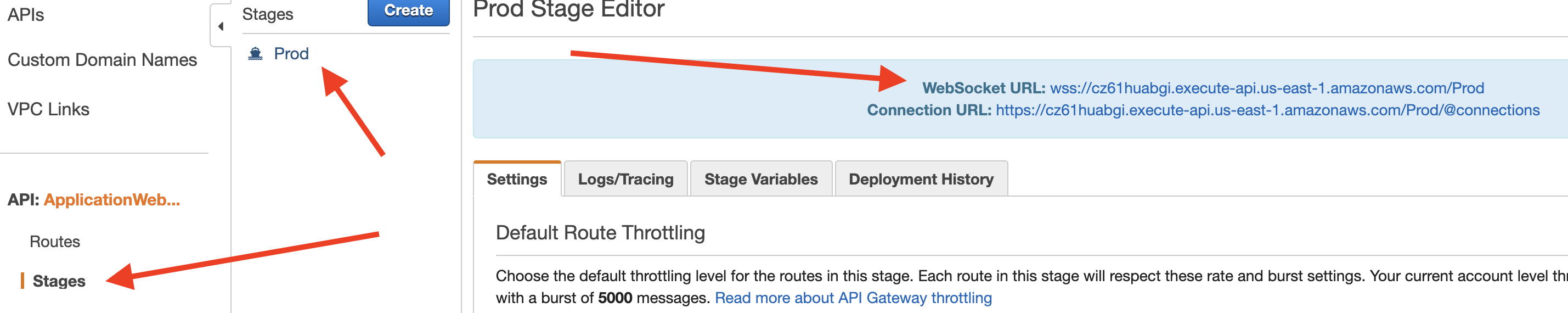
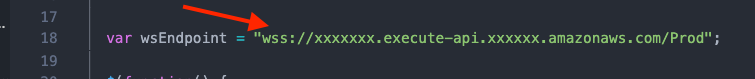
In the HMTL file that she developed, Marie heads over back to the API Gateway and copies the production websocket URL endpoint and paste it in the HTML file. |
Open the HTML file in your favourite code editor. Replace the |

|
|
In the HMTL file that she developed, Marie heads over back to the API Gateway and copies the production REST URL endpoint and paste it in the HTML file. |
Replace the |
|
Perform Analysis
| Say | Do | Show |
|---|---|---|
|
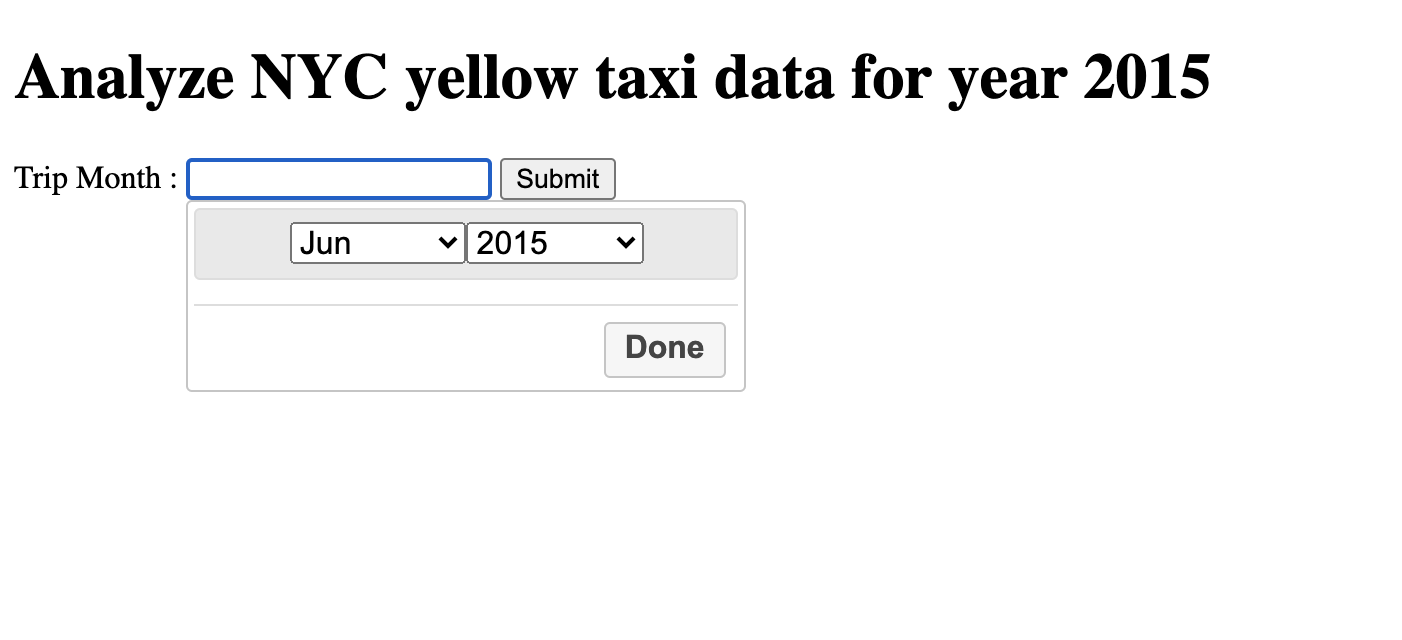
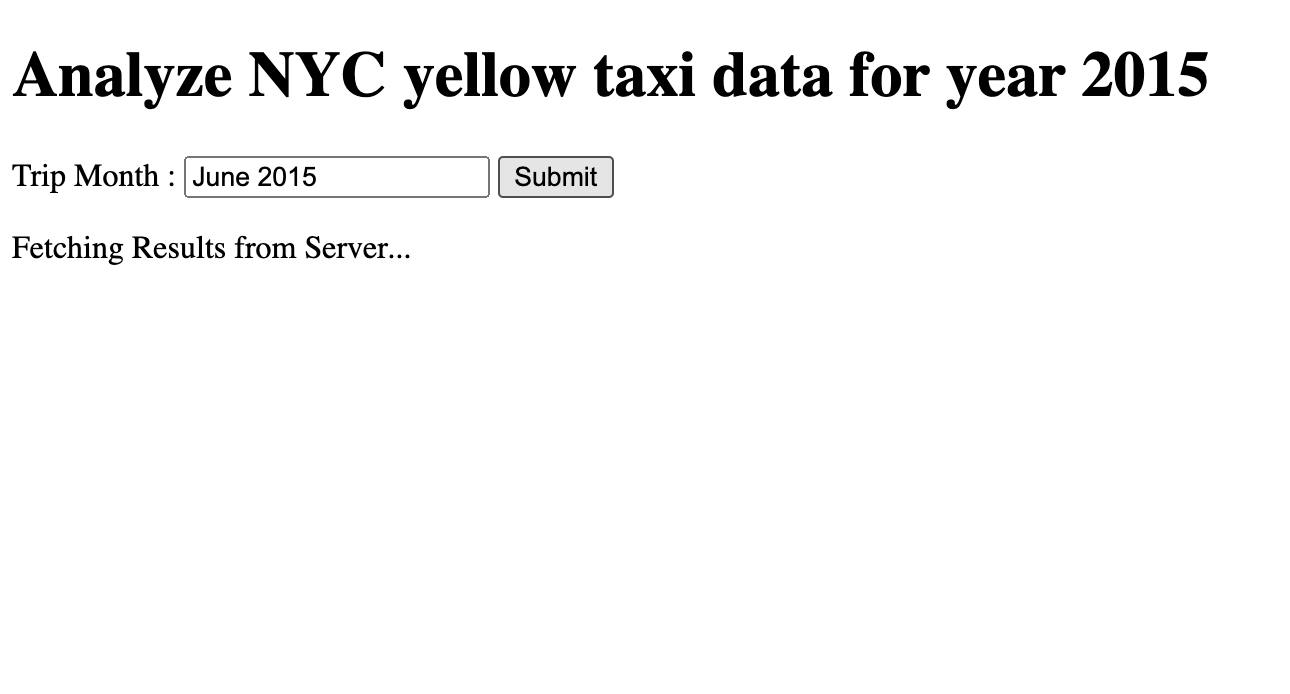
Marie wants to test out if the event driven web application. She queries June 2015 NYC Taxi Data. |
Open/Refresh the modified HTML file in your browser that contains the websocket URL
Select a date range within 2015 |
|
|
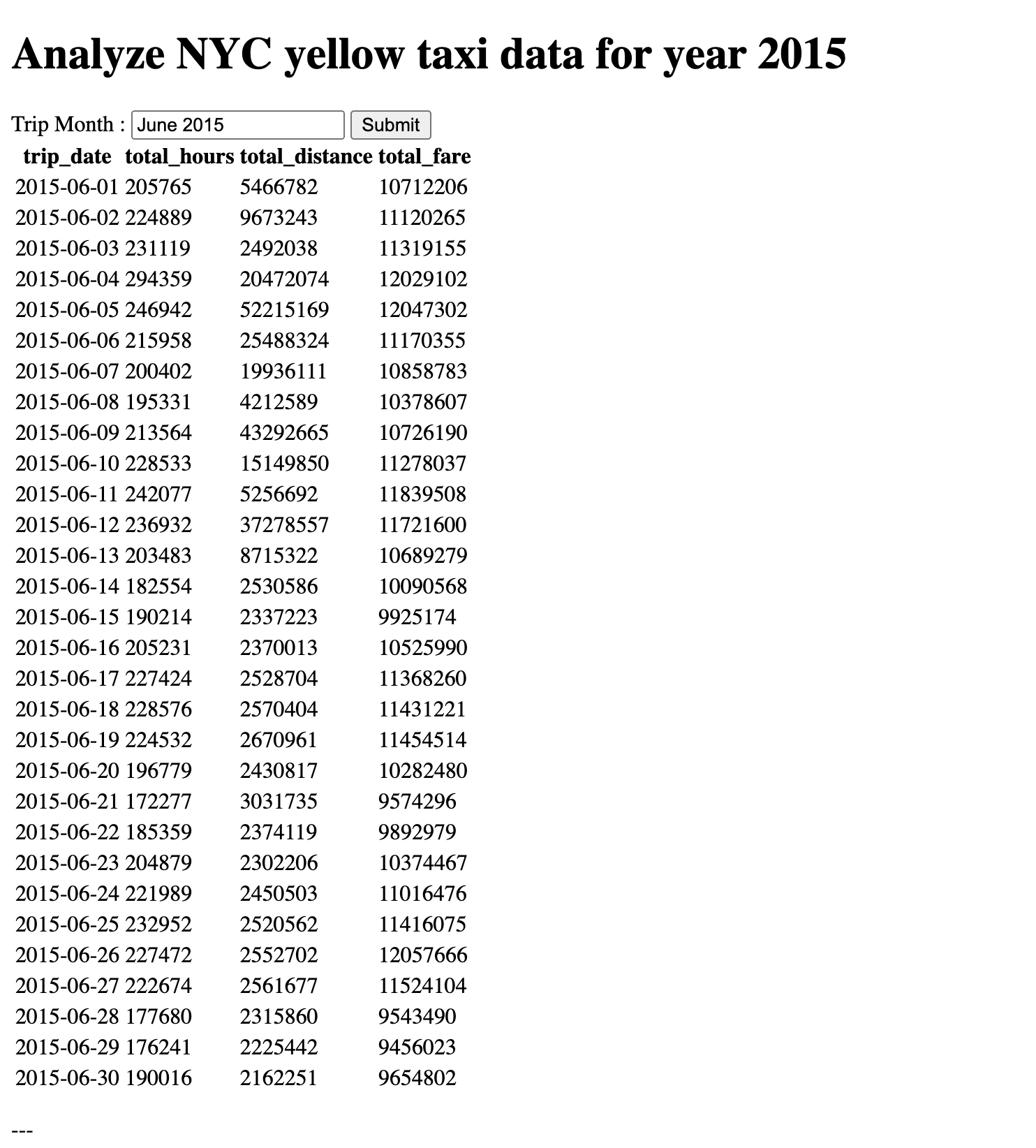
She programmed the webpage to automatically update with results without having to refresh the page. |
Click DO NOT REFRESH THE HTML PAGE |

|
|
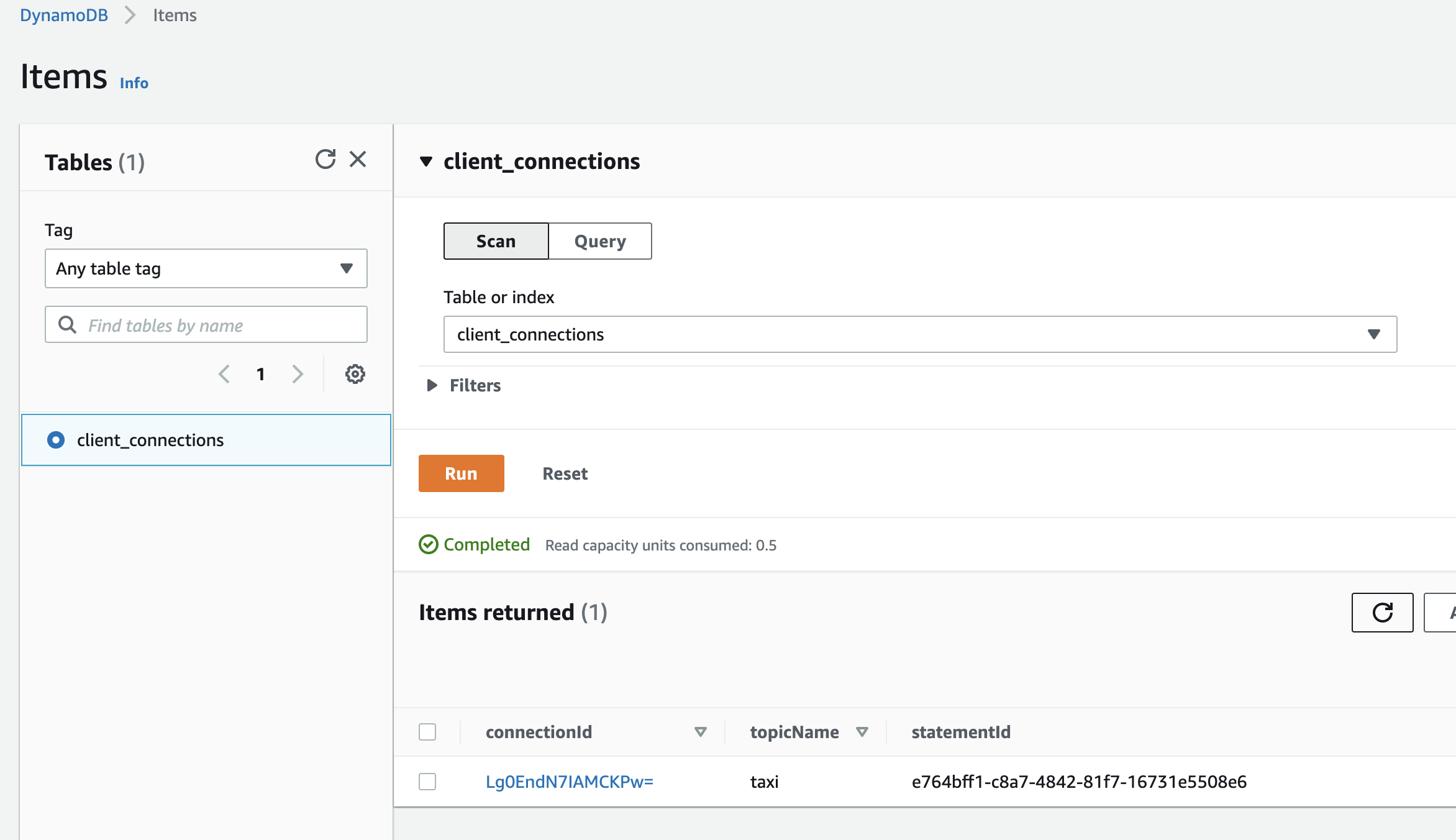
During the query progress, she checks whether the connectId is inserted into the DynamoDB table. |
As the results are being fetched, remember that the If you go back to the DynamoDB console under items –> Table: client_connections, you will be able to see the key-value pair present. You will only be able to view this during the ETL process because the |

|
|
Horray! Marie has just built an event driven web application! |
The results are now available for analysis. Feel free to continue developing your Event Driven Web Application! |
|